Som jag önskar att jag själv hade hittat ett blogginlägg med den här rubriken när jag gav mig i kast med att bygga min WordPressbutik! De flesta inlägg som florerar ute i etern är oftast skrivna av tekniker, eller är de så grovt föråldrade att man inte längre har nytta av dem. Häromdagen slog det mig att det kanske kunde vara en idé att göra en bloggserie? Helt enkelt en handfast steg-för-steg-guide om hur du helt själv bygger din egen webbshop.

Bakgrunden? Den här våren har jag lagt drygt 120 timmar på att utveckla och bygga klart min egen butik (finns HÄR för dig som är nyfiken). Under resans gång har jag som brukligt hunnit med ett och annat obligatoriskt klavertramp, men givetvis också samlat på mig en hel del aha-upplevelser och lärdomar.
Några ständigt återkommande känslor under processens gång har dock varit: ”Fan, vad jag HATAR teknik”, ”Nu har jag ju gjort precis som instruerat, varför funkar det inte i alla fall?” och sist men inte minst: ”Gode Gud, jag blir snart galen! Varför envisades jag ens med att börja på med det här vansinnet?!” .
För en som inte är front- eller backendutvecklare, WordPress-guru eller programmerare är det helt enkelt rätt så många toppar och dalar innan man är klar med sin butik. Och, ironiskt nog, så fort som man äntligen lyckas bli klar så tenderar man i vanlig ordning att förtränga allt man tidigare svettats, svurit och gråtit över.
Även om jag själv inte säljer och nog aldrig kommer att sälja tjänster som att bygga webb för någon annan, så tänker jag att om mina erfarenheter kanske kan bespara någon annan kommunikatör eller marknadsförare lite huvudvärk så skulle det faktiskt göra mig glad. Sharing is caring som bekant!
Vem kan tänkas ha nytta av mina erfarenheter då?
I den här guiden kommer jag att gå igenom:
– Hur du skapar din egen butik i cms:et WordPress och med WooCommerce
– Grundläggande inställningar i WooCommerce och hur du får ordning på dem
– Hur du lägger till dina första produkter + smått och gott som kan vara klokt att tänka på
– Frakt, kvitton & administration
– Do’s & don’ts: mina egna klavertramp (och hur jag löste dem)

Jag tror att guiden passar dig som:
– Precis tänkte börja bygga din egen butik
– Är kund hos Loopia och har en WordPress-site (för det är utifrån den grunden jag kan guida dig)
– Är van vid webb och digital kommunikation, men aldrig drömt om en kurs i programmering
– Är driftig, kreativ (och gärna vill att det ska gå undan!)
– Inser att du behöver ta den här processen steg-för-steg och därför också har lite tålamod att försöka jobba dig igenom även de mest frustrerande stunderna
– Lockas av att lära dig mer, men i ditt eget tempo
Blogginläggen i den här serien kommer jag att publicera i kronologisk ordning. Eftersom jag just nu bloggar på sidan om mina kunduppdrag vågar jag inte utlova exakt tidsplan för publiceringen, men min ambition är att jag förhoppningsvis kan rulla ut serien till dig i behagligt tempo nu under sommaren och hösten.
Idag tänkte jag inleda med att kort dela med mig av min egen process. Därefter hoppar vi direkt in och kikar på hur du rent konkret bär dig åt för att installera WooCommerce på din WordPress-site!
Min egen process – därför bestämde jag mig för att bygga en digital butik

En stark rekommendation: säkerställ att du verkligen vet ditt varför innan du börjar bygga din butik. Du kommer nämligen att bli vansinnig åtminstone några gånger under resans gång. Att då kunna påminna dig om att du ju gör det här till exempel för att skapa ytterligare intäktsströmmar för din verksamhet; eller för att skapa förutsättningar för att själv ta kontrollen över de produkter du säljer kan vara trösterikt och precis vad du behöver hålla fast dig i när motivationen tryter.
För min egen del var syftet en kombination av skälen ovan: jag har tecknat, målat och fotograferat i hela mitt liv och vid 34 års ålder även hunnit med att testa försäljning via olika externa kanaler. Jag hade dock tröttnat både på att ständigt spela på någon annans villkor – men också på att aldrig få betalt för mitt arbete. I skrivande stund har jag inga planer på att Art by Ambaurora ska bli min heltidssyssla, men det känns fantastiskt att jag nu faktiskt skapat förutsättningar för mig att sälja mina bilder också. Som konsult kan jag bara sälja begränsat antal timmar av min tid. Att komplettera med produktförsäljning är givetvis en våt dröm för mig som företagare!
Steg ett: installera din butik
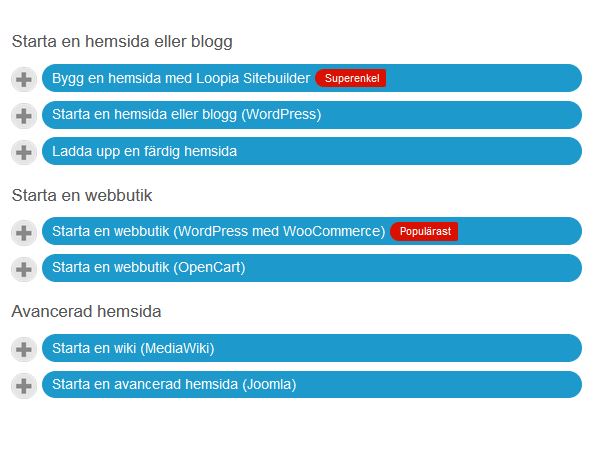
Jag har min hosting hos Loopia. Min guide kommer därför att utgå ifrån hur du bygger en webbshop i WordPress/WooCommerce som kund hos Loopia. Är du fortfarande i en fas där du inte bestämt dig för vilket CMS du ska använda så finns för övrigt också gott om andra alternativ, exempelvis Wix eller färdigbyggda lösningar som Shopify.
För att komma igång med din butik behöver du ha en domän där butiken kan ligga, exempelvis lisasbutik.se. Det är sedan på den här domänen som du installerar själva butiken.
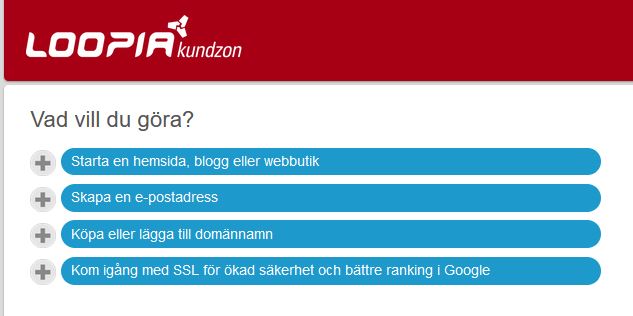
När du är inne på Loopia, välj bara ”Installera butik” så sköter Loopias automatik resten åt dig. Tänk på att den här typen av processer ibland kan behöva lite tid på sig, så vet du med dig att du är en otålig jävel så rekommenderar jag att du sköter installationen på kvällen och så loggar du in igen sen morgonen därpå för att minimera väntetiden. (Takes one to know one).


Steg två: lösenordsskydda din sajt (så länge du experimenterar med den)
Under tiden som du trevar dig fram med färg, form, formuleringar och teknik kan det ju vara trevligt att få göra det ifred. Eller hur? Det löser du enkelt genom att lösenordsskydda sajten. Lösenordsskyddet tar du bara bort sedan när du är klar och redo att visa upp ditt mästerverk för resten av världen. Så här lägger du på lösenordsskyddet för sajten när du är inloggad i Loopia.
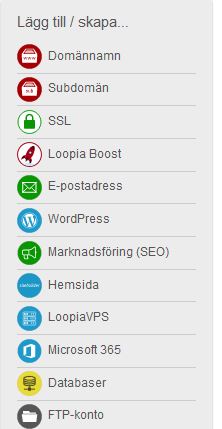
Under rubriken ”Domännamn” ser du alla de domäner som du äger. Klicka fram domänen som du vill skydda. I exemplet på bilden vill jag lösenordsskydda shop.ambaurora.com, som ligger registrerad som en subdomän till ambaurora.com. Den ligger därför istället under rubriken ”Subdomäner”.
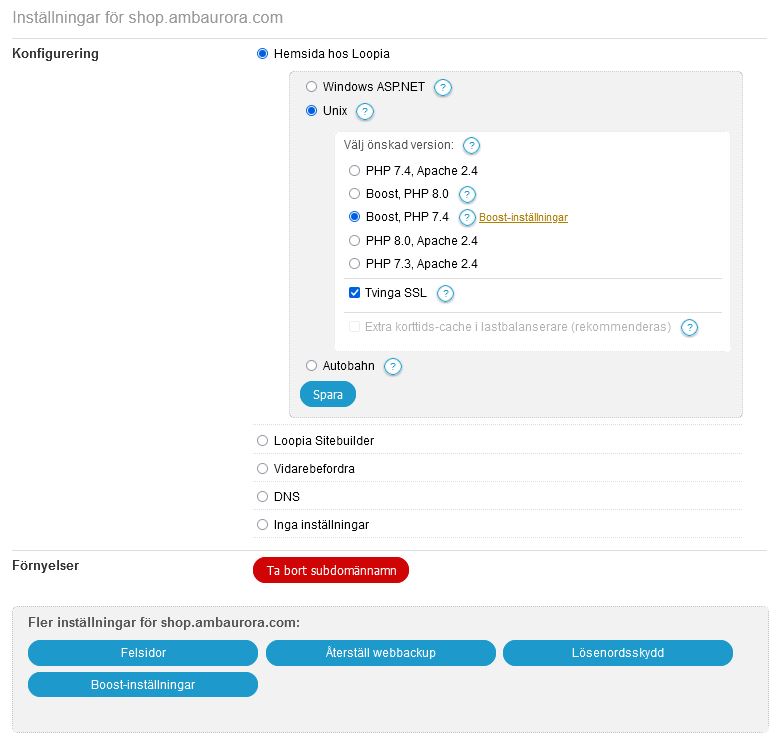
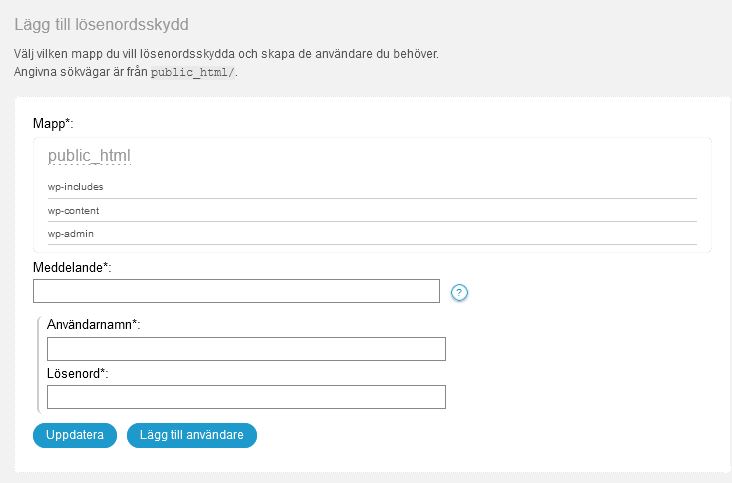
Klicka på domänen som du vill lösenordsskydda. Du bör nu få upp en vy som på bilden här nedan. Här ser du grundläggande tekniska fakta om din sajt. Klicka nu på ”Lösenordsskydd”, se bilden här nedan. Välj därefter att lösenordsskydda mappen ”Public_html” för att skydda hela sajten.
 Nu bör det poppa upp en dialogruta där du har möjlighet att välja ett användarnamn och lösenord som du använder för att ta dig förbi lösenordsskyddet. Fyll i önskat namn och lösenord och klicka på spara.
Nu bör det poppa upp en dialogruta där du har möjlighet att välja ett användarnamn och lösenord som du använder för att ta dig förbi lösenordsskyddet. Fyll i önskat namn och lösenord och klicka på spara.
Observera att du kommer att behöva logga in två gånger när du har lösenordsskyddet aktiverat: en gång för att ta dig förbi själva spärren, och ytterligare en gång för att logga in via din ordinarie wp-adminlogin.
Tips! Har du flera personer som kommer att jobba med tillsammans med dig så kan du även lägga till dem som separata användare i den här vyn och ge dem ett eget login.
Steg tre: SSL för tryggare sajt (och bättre ranking i Google)
SSL, eller Secure Sockets Layer som det fullständiga namnet lyder är ett säkerhetsprotokoll. Ursprungligen utvecklades det av Netscape och användes för att kryptera kommunikationen mellan två enheter. SSL stöter du på dagligen i form av det gröna hänglåset som du ser i anslutning till webbadressen du besöker. Grovt förenklat kan man säga att SSL ger dig en indikation på att trafiken mellan dig och sajten du besöker är säker.
När du ska sälja produkter online vill du givetvis säkerställa att du tar besökarnas säkerhet på största allvar. Och genom att tvinga SSL på sajten kan du göra det. (Av utrymmesskäl tänkte jag inte djupdyka desto mer i SSL, men vill du förkovra dig lite mer så rekommenderar jag varmt det här inlägget som jag tycker summerar grunderna fint).
 Du som har företagspaket på Loopia har automatiskt tillgång till SSL-certifikatet Let’s encrypt. Bara välj att aktivera det när du är i inloggat läge i Loopia. Du hittar genvägen till SSL i menyn i högerspalten (se bilden).
Du som har företagspaket på Loopia har automatiskt tillgång till SSL-certifikatet Let’s encrypt. Bara välj att aktivera det när du är i inloggat läge i Loopia. Du hittar genvägen till SSL i menyn i högerspalten (se bilden).
Logga nu in på din sajt. När du är inloggad: gå in via Tillägg >> Nytt tillägg och leta sedan upp WordPress-pluginet Simple SSL så borde det lägga sig på plats automatiskt.
Steg fyra: välj och installera tema för din butik
Det finns gott om e-handelsanpassade teman för WordPress. Huruvida du ska välja ett betaltema eller gratistema beror på dina behov och ambitioner. Jag gick själv igenom och testade ganska många teman innan jag fastnade för Blossom shop från Blossom themes.
De parametrar som jag specifikt var på jakt efter var de här:
💡Ett tema som erbjuder möjligt att ha både video och/eller statisk bild i själva sidhuvudet (hedern). Så här i uppstarten är det inte aktuellt för mig att ha video där, men vartefter jag utvecklar butiken kanske jag kommer att vilja ha det. Jag ville ta höjd för mina framtida idéer och i den mån det går försöka säkra dem rent tekniskt redan från början.
💡Ett tema som redan i grundutförande skulle vara snyggt och INTE vara en kompromiss av slaget ”Okej jag gillar inte riktigt den hör layouten här på sidfoten men om man ändrar färgen på texten här kanske det går att leva med…”. Själva poängen med att välja ett färdigt tema är ju just att inte behöva gå in (åtminstone inte direkt, hehe) och ändra. Lägg därför gärna lite extra tid på att hitta ett som känns rätt!
🦉Sist men inte minst: det är lätt att hitta snygga teman, men ibland när du installerat temat inser du också att det inte alls är särskilt användarvänligt. Tid är pengar och du kommer ändå att lägga ner mer tid än planerat på din sajt, så gör dig själv en tjänst och försök att hitta ett tema som känns lättjobbat och intuitivt. Undersök hur enkelt det är att byta ut bilder och texter och testa innan du bestämmer dig att det inte kommer med detaljer som du faktiskt inte förstår hur du ska ändra. Är du sugen på mer läsning om att välja tema? Spana då gärna in min bloggkollega Jennifers gedigna genomgång om hur du väljer tema till WordPress.
Också klokt att tänka på innan du väljer tema
Vilka funktioner kommer med ditt tema? En av anledningarna till att jag själv föll för Blossom shop var att det även kommer med en uppsättning riktigt smarta widgets. En annan orsak till att ha koll på det här med funktioner är att ett tema som saknar det i de flesta fall leder till att du blir beroende av att installera plugins istället.
Inget ont om plugins, tvärtom är de många gånger en räddning för dig när du inte har möjlighet att ta in en utvecklare, men det finns också risker med plugins. Bland annat att för många plugins riskerar att störa ut varandras funktioner och därmed resultera i en sajt som laddar trögt. Och i värsta fall kan en del plugin även påverka prestanda och stabilitet på sajten så att den kraschar. Det vill du så klart undvika!
Eftersom det här med att välja tema ofta tar lite tid tänkte jag att vi pausar här idag. Passa nu på att botanisera bland snygga teman i lugn och ro! Förhoppningsvis hittar du ett som passar både din smak och din verksamhets inriktning 🙂
Nästa gång tänkte jag att vi tar och kikar på WooCommerce tillsammans och ser till att du får ordning på de vanligaste inställningarna. Stay tuned – vi hörs snart igen!
/Malin



Länk till din nästa del om WooCommerce hade varit jättebra här. Hade gärna fortsatt läsa om dina erfarenheter.
Hej Stefan, kul att höra. Har varit fullbokad med kunduppdrag och tyvärr behövt prioritera ner bloggen, men hoppas kunna återuppta serien igen framöver.